Instead of one long hotel video showing everything at once, Uhob Visuals are structured as 30-second, category-specific videos. This format captures attention, allows quick comparison, and keeps users engaged.
Every hotel needs one UVA, that offers an overview of the property. It showcase the building exterior, interior design, a representative room, and key amenities. The goal: to convey atmosphere and design with minimal or no human presence, letting the space speak for itself. Take a look at these example visuals:





Each hotel can optionally add one UVE — it captures the guest experience by highlighting what makes your hotel special. Express the vibe, appeal your target audience, and show what your guests can look forward to. Take a look at these example visuals:





In addition to your UVA and optional UVE, you can publish multiple UVUs. Each UVU focuses on a specific strength or guest segment — whether it’s your appeal to families, your wedding venue offering, or your famous Sunday brunch. UVUs help position your hotel for exactly the audience you want to reach. Take a look at these example visuals:





To maintain quality and consistency across all Uhob Visuals, there are a few important things to avoid. These guidelines help ensure that your Uhob Visuals are timeless, focused, and always aligned with the Uhob Standard. By steering clear of common pitfalls, you’ll keep your visuals clean, engaging, and effective.
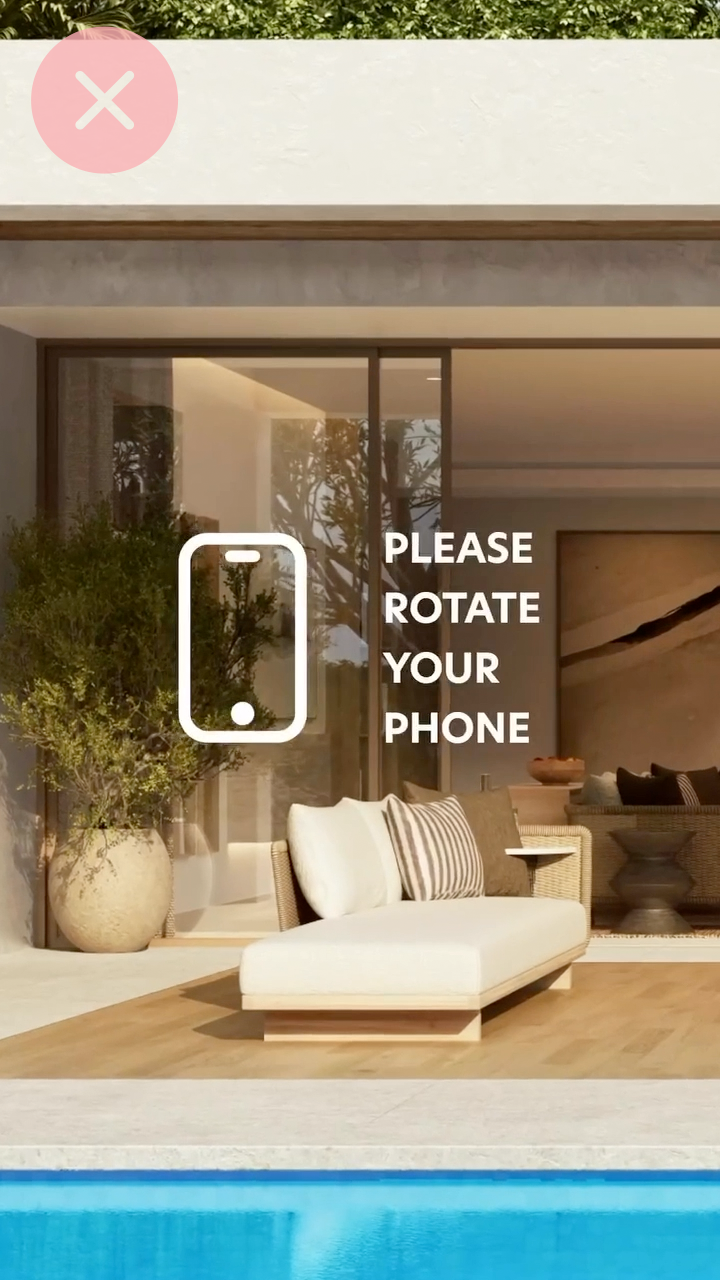
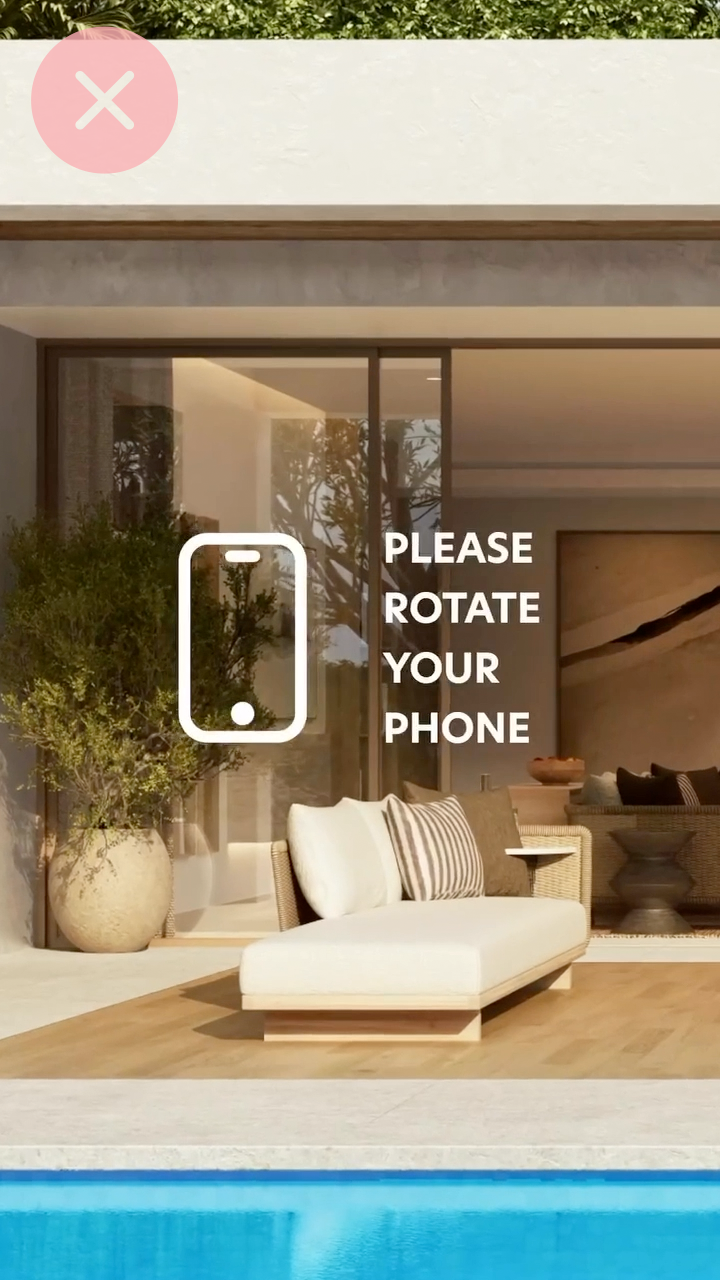
Do not include reminders or prompts for the viewer to rotate their device. All content must be optimized for vertical (9:16) viewing from the start.

Ensure all footage meets a minimum of HD quality (720 px or higher). Low-resolution videos appear unprofessional and reduce the perceived quality of the brand.

No panoramic or spinning camera angles – focus on composed, directional framing.

Strictly vertical format to ensure optimal mobile viewing.

Avoid artificial color grading, filters, or stylized effects. The imagery should feel natural, timeless, and true to the actual atmosphere.

Avoid close-ups of individuals, or featuring minors.

Branding should be communicated through tone and imagery, not through on-screen logos.

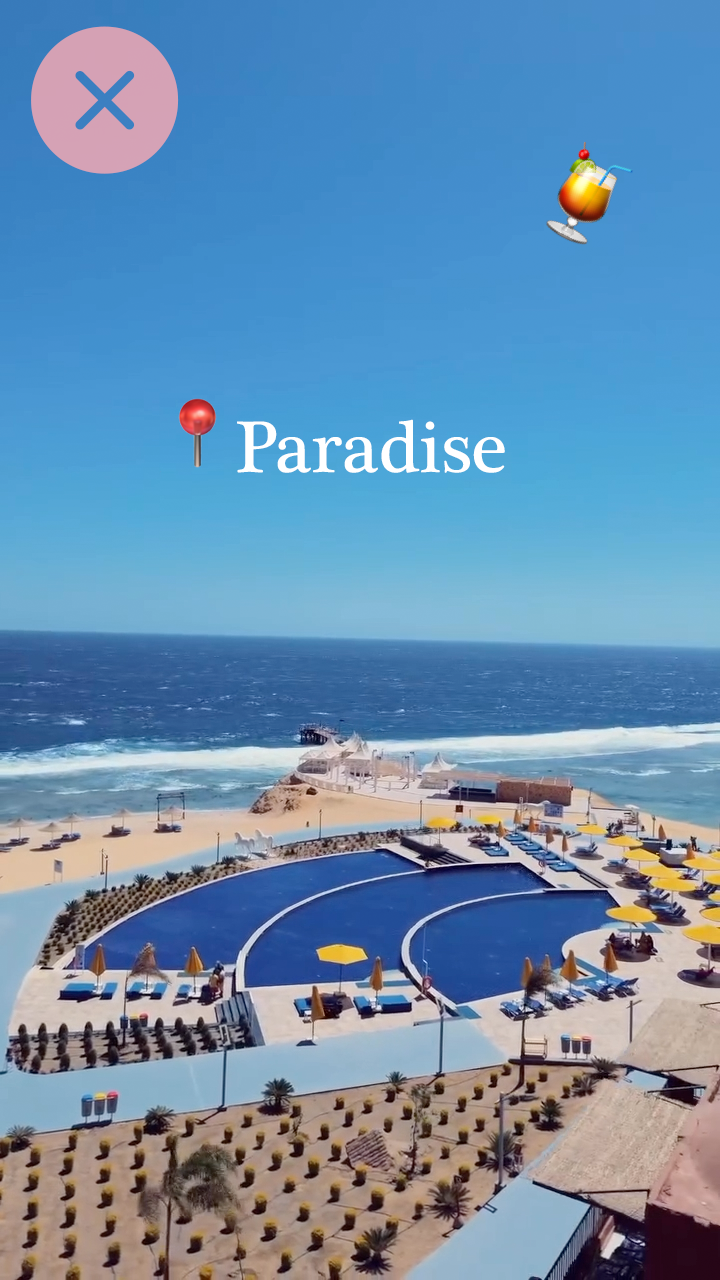
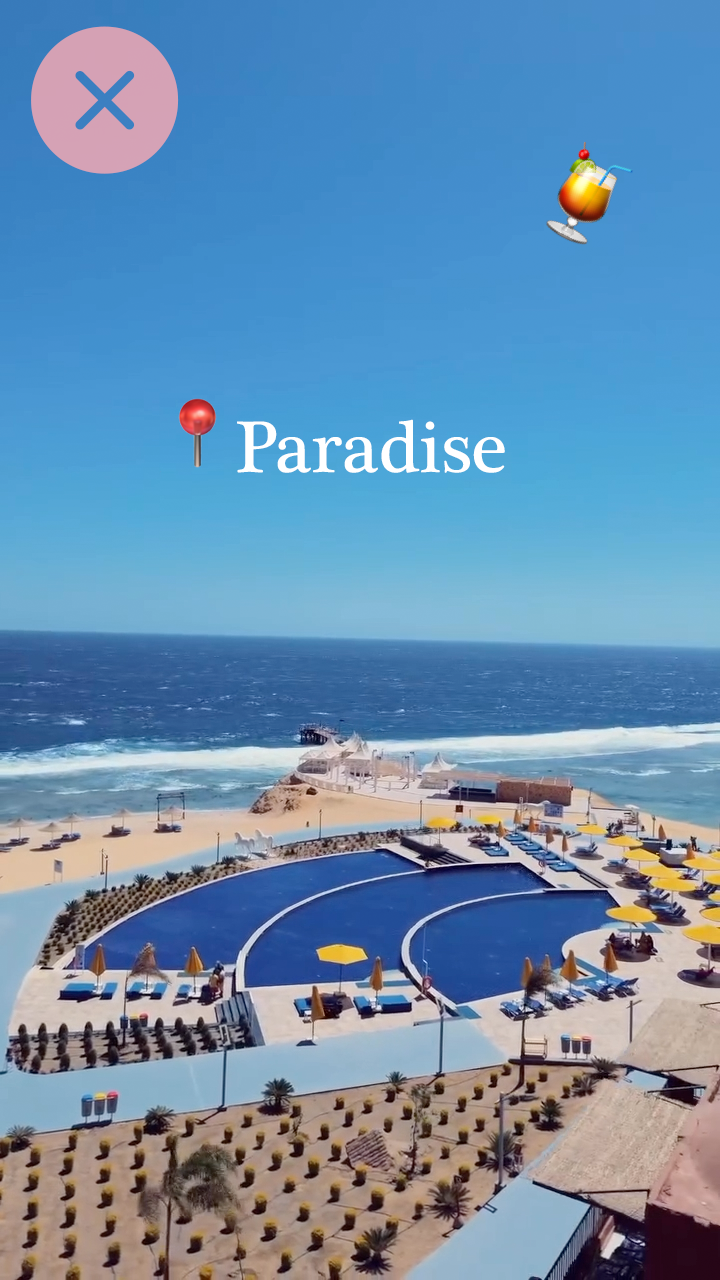
No use of emojis or illustrative symbols – maintain a clean, timeless aesthetic.

Avoid dividing the screen – each scene should stand alone with clarity.

Avoid rotating the camera during takes – prefer static or gently guided movement.

No spinning or twisting effects between shots – use smooth, subtle cuts instead.

People may appear subtly, but they should not dominate the frame. Place more emphasis on the setting than the model.

No text on screen – storytelling should rely purely on visuals.

No text on screen – storytelling should rely purely on visuals.

Do not use animated elements – the format relies on authentic, real-world footage.


Do not include reminders or prompts for the viewer to rotate their device. All content must be optimized for vertical (9:16) viewing from the start.

Ensure all footage meets a minimum of HD quality (720 px or higher). Low-resolution videos appear unprofessional and reduce the perceived quality of the brand

No panoramic or spinning camera angles – focus on composed, directional framing.

Strictly vertical format to ensure optimal mobile viewing.

Avoid artificial color grading, filters, or stylized effects. The imagery should feel natural, timeless, and true to the actual atmosphere.

Avoid close-ups of individuals, or featuring minors.

Branding should be communicated through tone and imagery, not through on-screen logos.

No use of emojis or illustrative symbols – maintain a clean, timeless aesthetic.

Avoid dividing the screen – each scene should stand alone with clarity.

Avoid rotating the camera during takes – prefer static or gently guided movement.

No spinning or twisting effects between shots – use smooth, subtle cuts instead.

People may appear subtly, but they should not dominate the frame. Place more emphasis on the setting than the model.

No text on screen – storytelling should rely purely on visuals.

No text on screen – storytelling should rely purely on visuals.

Do not use animated elements – the format relies on authentic, real-world footage.
To meet the Uhob Standard, every Uhob Visual must follow a few essential production guidelines. These requirements ensure visual consistency and technical compatibility, to enable a seamless experience across platforms.
All Uhob Visuals must be filmed in portrait mode (9:16).
The video resolution should be minimum 720 x 1280 px — better higher.
Uhob Visuals durate 30s.
30 FPS. Consistent frame rate is required throughout the entire video to ensure smooth playback.
File size can not exceed 500 MB.
No voice-over allowed. Music must be royalty-free oder licensed. Try to enhances the visual mood without drawing attention.
If you don't have access to suitable royalty-free music, Uhob can provide licensed tracks for you.
Uhob Visuals are currently based on three categories: UVA, UVE, and UVUs.
Any questions? No content?
We are happy to advise and help you in creating your Uhob Visual.